背景色和字体颜色的搭配应该尽量保持对比度,避免造成视觉疲劳或者不易阅读的情况。一般来说,可以选择以下搭配方式:
浅色背景 + 深色字体:比如白色背景搭配黑色字体,可以提高文字的可读性。
深色背景 + 浅色字体:比如深蓝色背景搭配白色字体,也能使文字清晰易读。
背景色与主题相关的搭配:根据网页或设计的主题,选择与之相关的颜色搭配,既能突出主题,又能保持视觉效果。

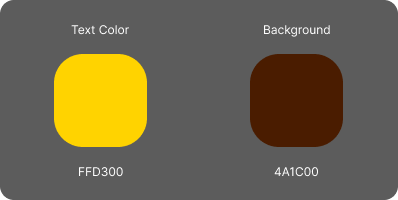
以下展示部分经典颜色搭配设计,风格迥异,从经典复古到现代潮流,总有一款能打动你。
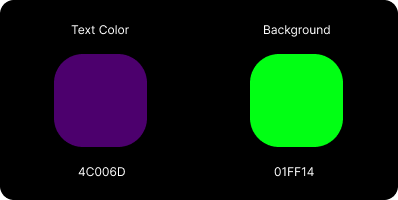
01、古典风格

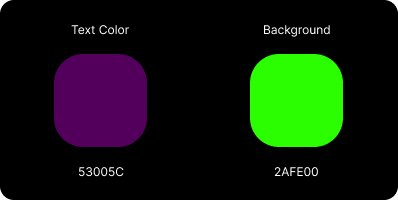
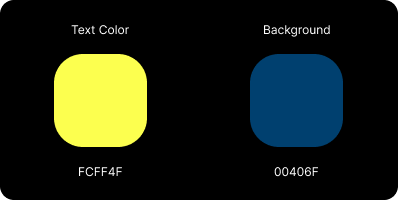
02、涡轮动力感

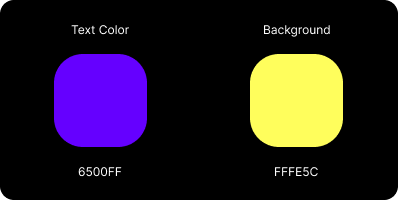
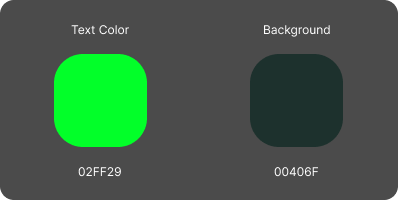
03、抽象图案 “rutash”

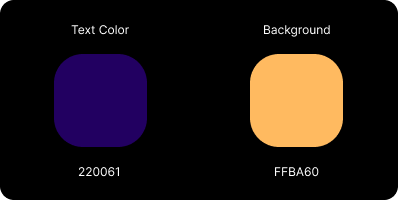
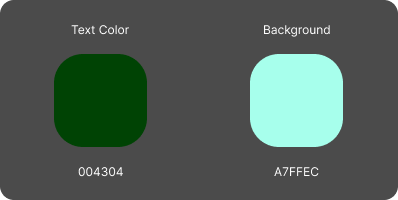
04、女性化设计 “Hembra”

05、几何美学 “kasth”

06、未来感设计 “reth”

07、旋转动感 “turnt”

08、自然纹理 “ubtan”

09、简洁风格 “pedro”

10、宝石元素 “mopaz”

11、现代简约 “zill”

12、永恒经典

总的来说,要注意背景色和字体颜色搭配要协调,保持清晰度和易读性。











还木有评论哦,快来抢沙发吧~