现代 javascript 开发严重依赖函数式编程,掌握其基本思想将极大提高你的编码能力。 高阶函数是这个范式最有力的武器之一。为了帮助您掌握它们,本文将介绍它们的定义、应用程序和独特的实现。
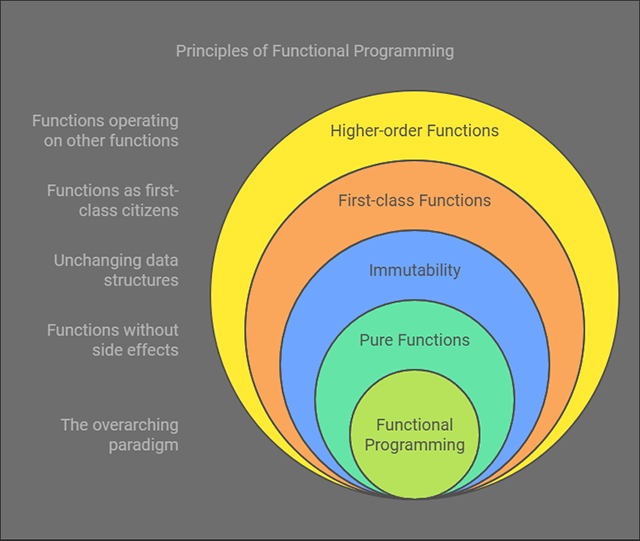
函数式编程是一种编程范式,强调:
纯函数:没有副作用的函数,对于相同的输入返回相同的输出。
不变性:数据不会改变;相反,会创建新的数据结构。
一等函数:函数被视为值。
高阶函数:对其他函数进行运算的函数。
通过遵守这些原则,函数式编程可确保代码干净、可预测且可维护。

在 javascript 中,函数是一等公民。这意味着:
函数可以赋值给变量:
const greet = function(name) {
return `hello, ${name}!`;
};
console.log(greet("alice")); // output: hello, alice!函数可以作为参数传递:
function applyfunction(value, func) {
return func(value);
}
const square = x => x * x;
console.log(applyfunction(5, square)); // output: 25函数可以从其他函数返回:
function multiplier(factor) {
return num => num * factor;
}
const double = multiplier(2);
console.log(double(4)); // output: 8高阶函数是:
将另一个函数作为参数,或返回一个函数作为结果。
javascript 示例:
array.prototype.map() array.prototype.filter() array.prototype.reduce()
这些内置方法展示了高阶函数的优雅和实用性。
map() 方法通过对数组的每个元素应用回调函数来创建一个新数组。
示例:
const numbers = [1, 2, 3, 4]; const doubled = numbers.map(num => num * 2); console.log(doubled); // output: [2, 4, 6, 8]
这里,map() 对每个元素执行回调,在不改变原始数组的情况下转换数组。
filter() 方法返回一个新数组,其中包含满足给定条件的元素。
示例:
const numbers = [1, 2, 3, 4]; const evennumbers = numbers.filter(num => num % 2 === 0); console.log(evennumbers); // output: [2, 4]
此方法非常适合从数组中提取特定元素。
要真正理解高阶函数,创建自己的函数是有益的。让我们实现一个自定义版本的map():
function custommap(array, callback) {
const result = [];
for (let i = 0; i < array.length; i++) {
result.push(callback(array[i], i, array));
}
return result;
}
const numbers = [1, 2, 3, 4];
const doubled = custommap(numbers, num => num * 2);
console.log(doubled); // output: [2, 4, 6, 8]在此示例中:
custommap() 迭代数组。
回调函数应用于每个元素。
结果被推入一个新数组并返回。
高阶函数组合起来会变得更加强大。例如:
示例:
const numbers = [1, 2, 3, 4, 5, 6]; const doubledEvens = numbers .filter(num => num % 2 === 0) // Select even numbers .map(num => num * 2); // Double them console.log(doubledEvens); // Output: [4, 8, 12]
这里,filter() 和 map() 链接在一起,以干净且富有表现力的方式处理数组。
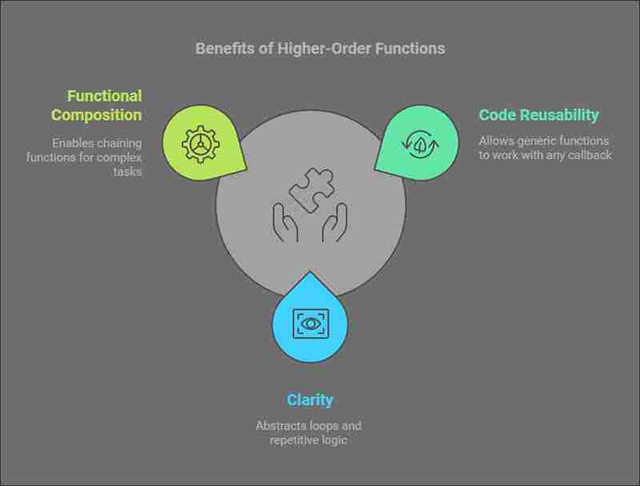
代码可重用性:编写可以与任何回调一起使用的通用函数。
清晰度:抽象掉循环和重复逻辑。
函数组合:用于复杂转换的链函数。

编写现代、有效的 javascript 需要了解高阶函数。除了减少重复和启用功能组合等强大模式之外,它们还封装了逻辑。通过学习和使用内置和定制的实现,您可以提高编程能力并编写更清晰、更易于维护的代码。











还木有评论哦,快来抢沙发吧~