
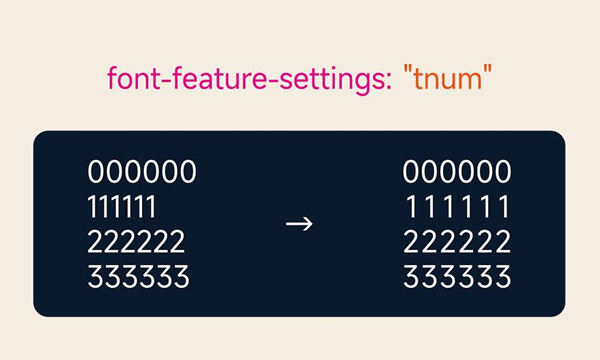
为数字设置font-feature-settings:"tnum",可以让数字等宽显示,从而避免数字变化时的抖动。
比如某些手机的系统字体竟然不等宽!!!别看了,说的就是你,MiSans!!!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
body {
font-family: "MiSans Light"
}
.tnum {
font-feature-settings: "tnum"
}
</style>
</head>
<body>
<p>0000</p>
<p>1111</p>
<p class="tnum">0000</p>
<p class="tnum">1111</p>
</body>
</html> 标签: css











还木有评论哦,快来抢沙发吧~