
一、制作圆形
首先,想要制作图形要用到border-radius属性。
作圆形的要点:1、元素的宽度和高度必须相同
2、圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width:200px;
height:200px;
border-radius:50%;
border:4px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
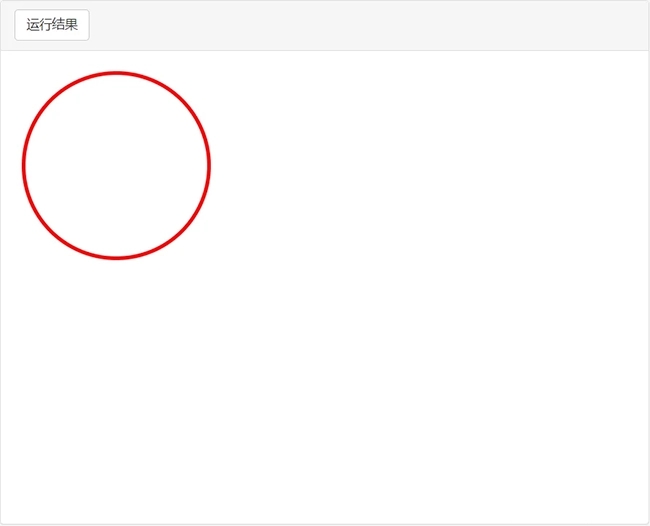
</html>结果如图:

二、半圆形
作半圆形的要点:1、制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
2、制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.a1{
width:50px;
height:100px;
border-radius:0px 50px 50px 0px;
border:4px solid red;
}
.a2{
width:50px;
height:100px;
border-radius:50px 0px 0px 50px;
border:4px solid red;
}
.a3{
width:100px;
height:50px;
border-radius:50px 50px 0px 0px;
border:4px solid red;
}
.a4{
width:100px;
height:50px;
border-radius:0px 0px 50px 50px;
border:4px solid red;
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
<div class="a3"></div>
<div class="a4"></div>
</body>
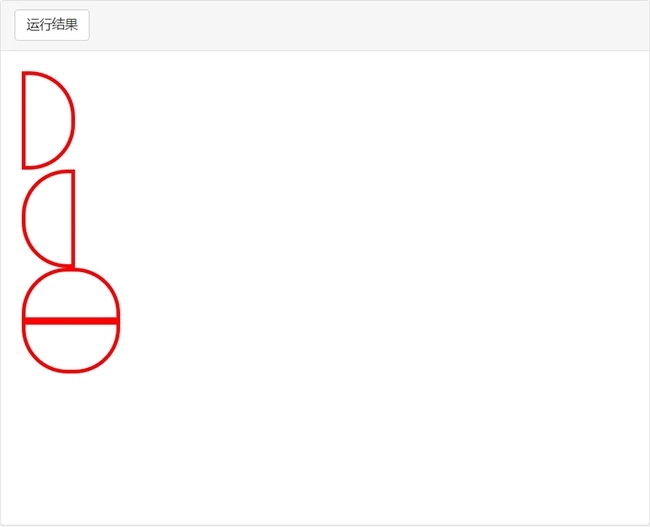
</html>结果如图:

border-radius中四个位置分别是左上、右上、右下、左下;通过改写这四个值的数值,来调整半圆的朝向。
三、扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则:1、“三同”是元素宽度、高度、圆角半径相同
2、“一不同”是圆角取值位置不同
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background: red;
margin: 30px;
}
div:nth-of-type(1){
width: 50px;
height: 50px;
border-radius: 50px 0 0 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
border-radius:0 50px 0 0;
}
div:nth-of-type(3){
width: 50px;
height: 50px;
border-radius:0 0 50px 0;
}
div:nth-of-type(4){
width: 50px;
height: 50px;
border-radius: 0 0 0 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
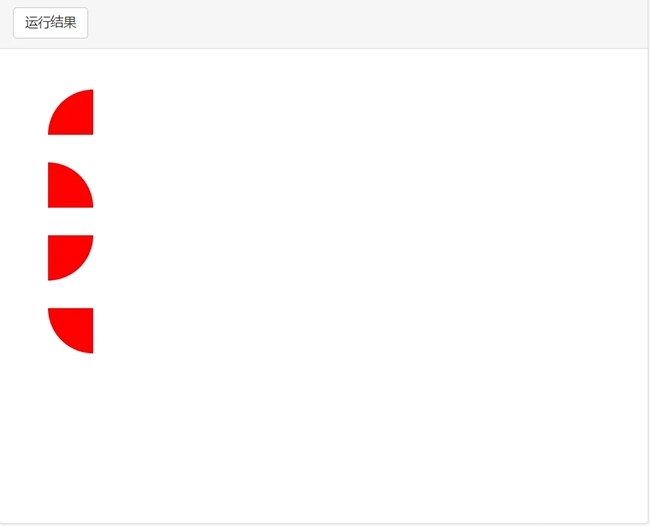
</html>结果如图:

标签: html











还木有评论哦,快来抢沙发吧~